
更に多くの技術記事をお届けすべく開発中、プロトタイプ版のエディタとプレビュー機能の一部を紹介します
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
2023年11月現在、約4.4万件の技術記事を公開中の当ブログサイト(DevelopersIO)。 更に多くの記事を継続的に公開できる環境とするため、プロトタイプ版を開発中です。
今回、より優れたマークダウン執筆体験の実現を目指し開発中の記事エディタ、プレビュー機能の一部を紹介させていただきます。
ポータル
執筆者がログイン後に利用する事を想定したポータル画面です。

- 「新規作成」で、今回紹介させて頂く、記事エディタ画面に遷移します。
記事エディタ
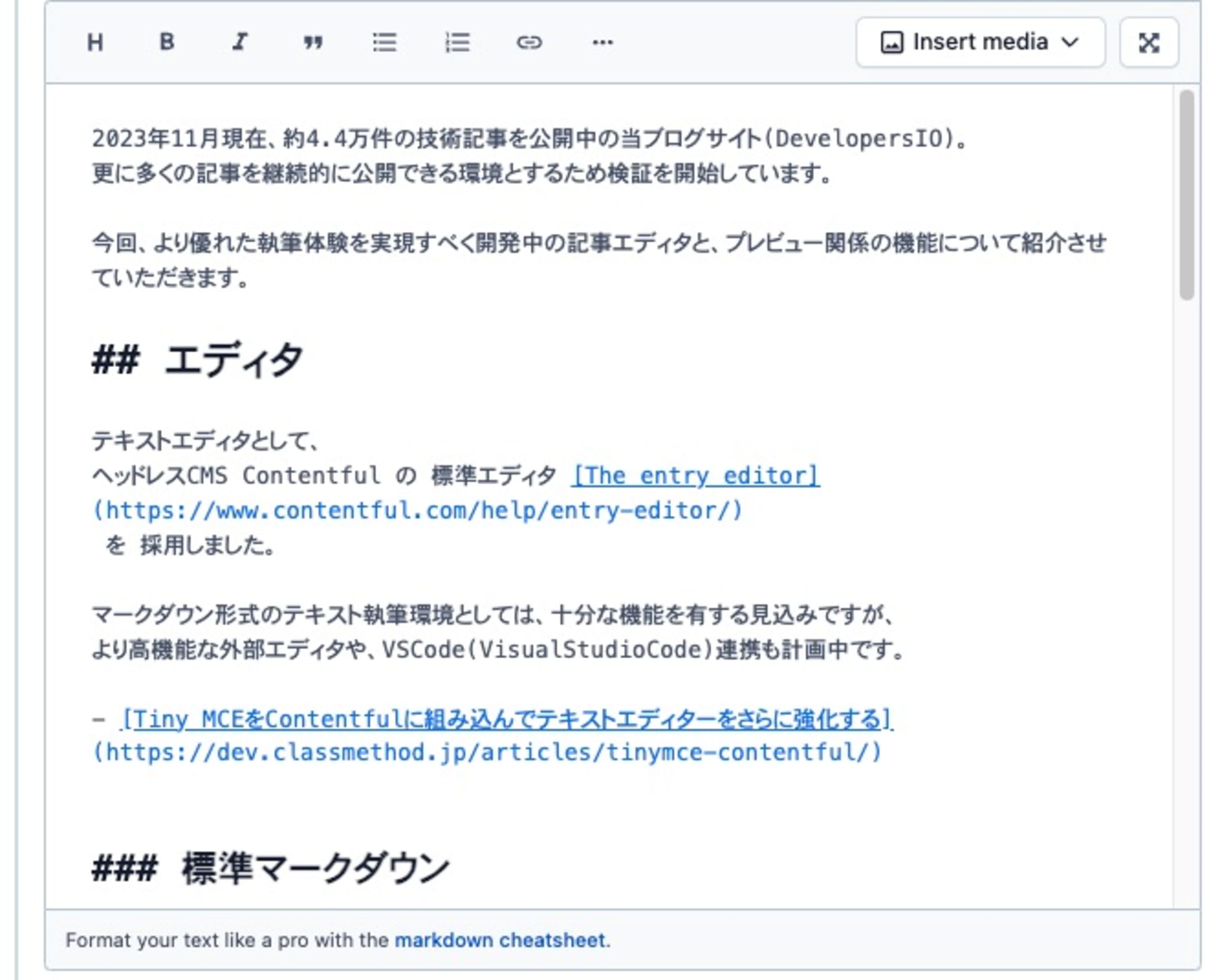
テキストエディタとして、ヘッドレスCMS Contentful の 標準エディタ The entry editor を 採用しました。

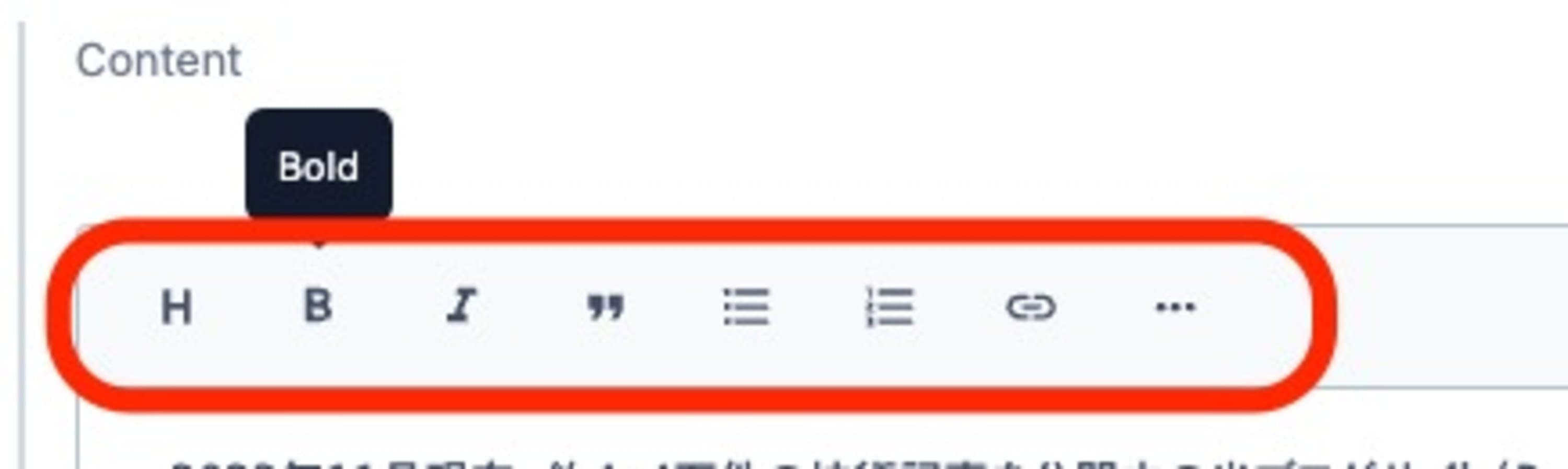
- 主要なマークダウン記法の入力支援を備えます。

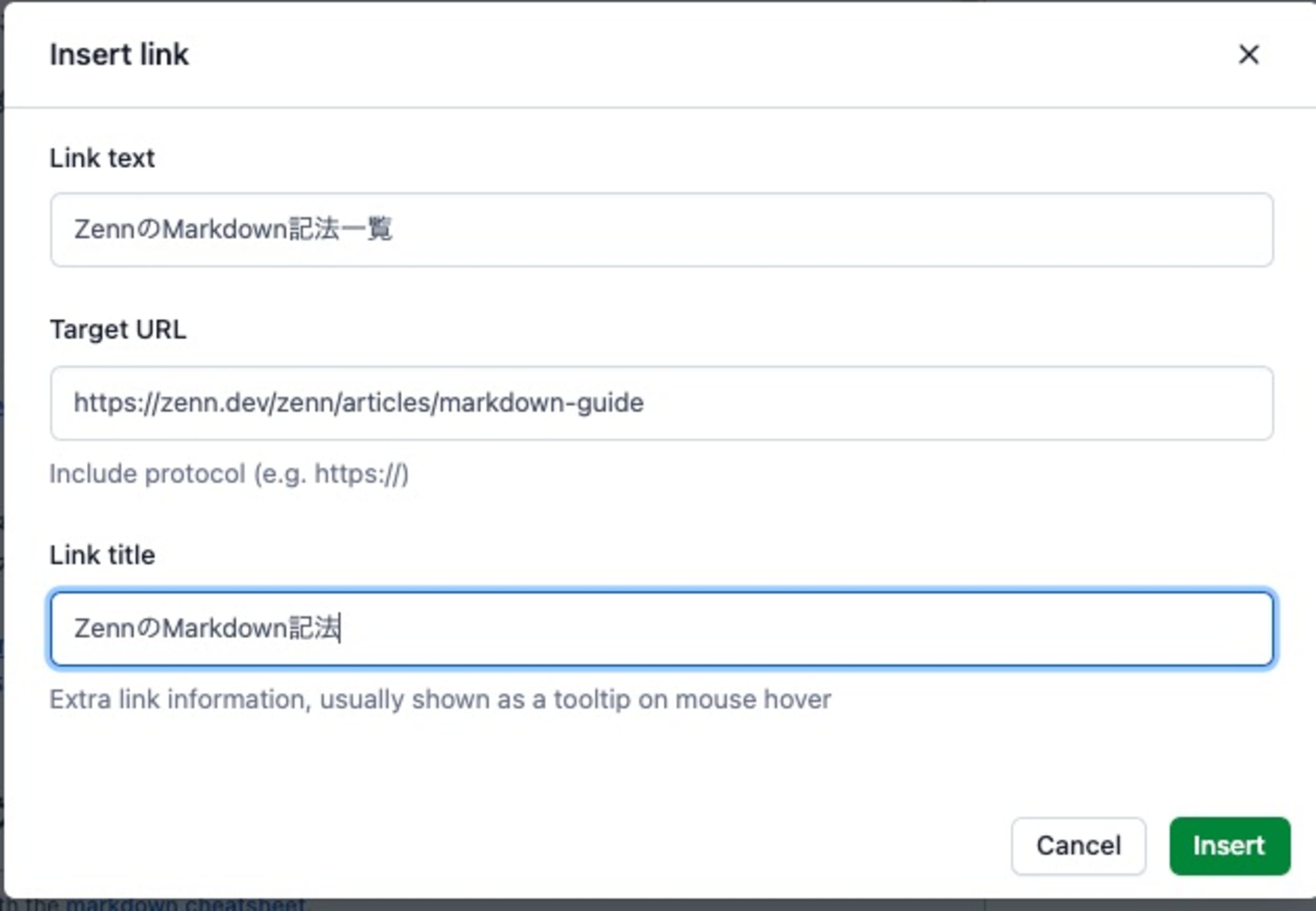
- マークダウン形式のリンク作成も可能です

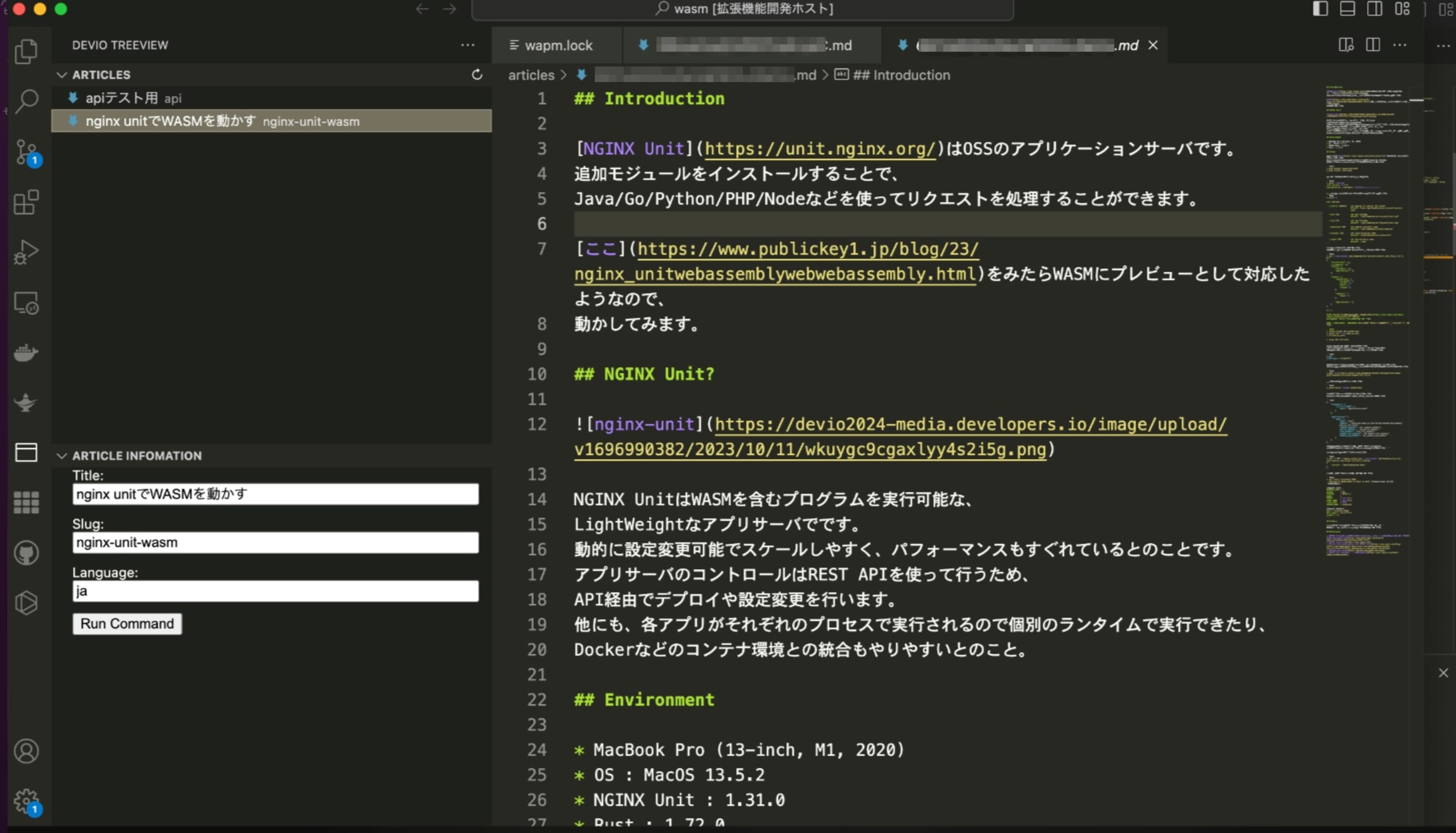
マークダウン形式のテキスト執筆環境としては必要な機能を備えている見込みですが、 より高機能な外部エディタや、VSCode(Visual Studio Code) との連携実現も計画中です。
- Tiny MCEをContentfulに組み込んでテキストエディターをさらに強化する
-
VSCode(Visual Studio Code)連携画面サンプル

標準マークダウン
標準的なマークダウンをサポートします。
| 種類 | 記述 |
|---|---|
| H2 | ## heading |
| H3 | ### heading |
| bold | text |
| italic | text |
| strikethrough | ~~text~~ |
| Link | [text](url) |
| Image |  |
| Unordered list | * list item |
| Ordered list | 1. list item |
| Blockquote | > quote |
| code span | `code here` |
| code block | ```code here``` |
Zenn Markdown
zenn-markdown-htmlを利用した ZennのMarkdown記法を開始します。
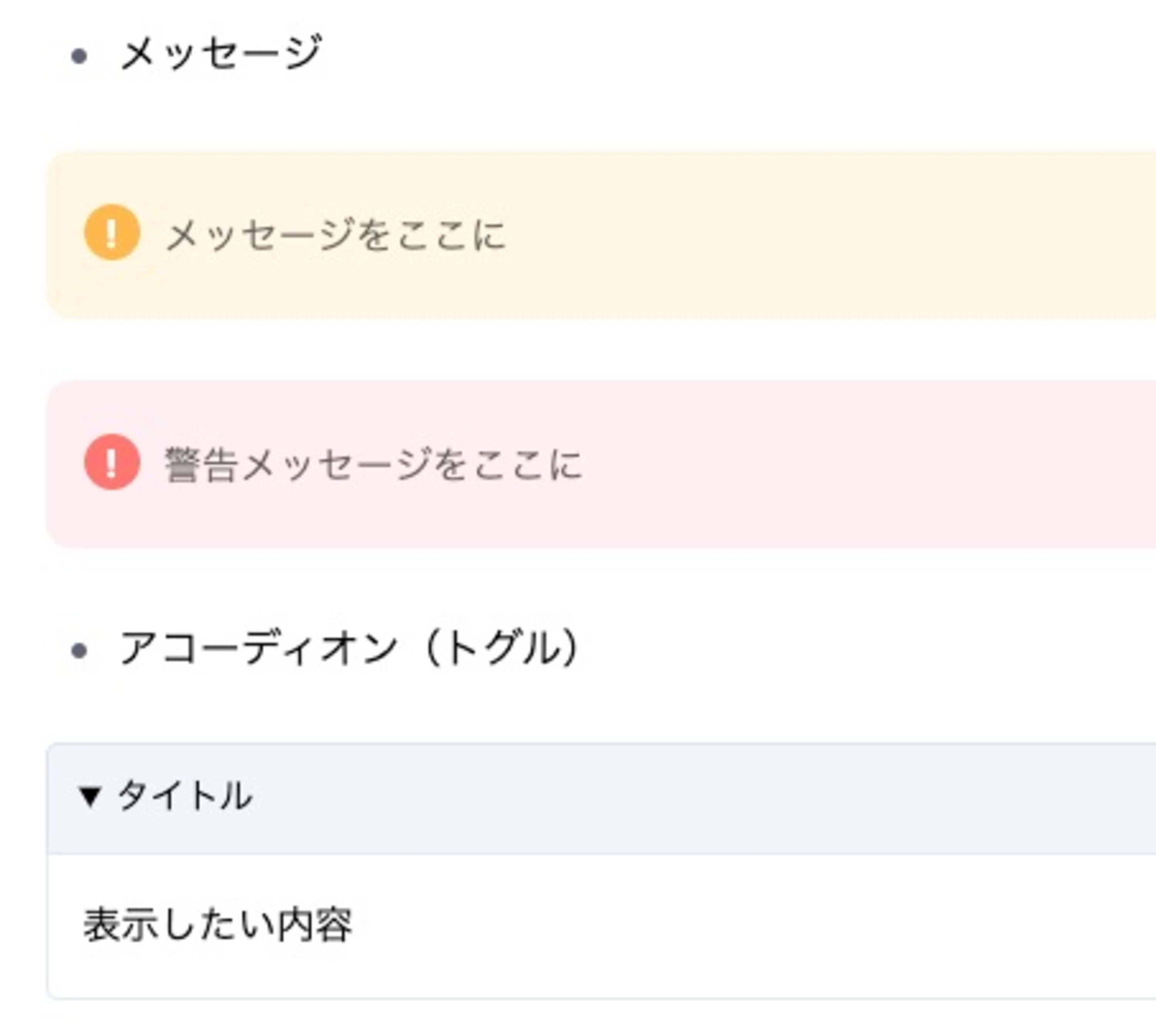
Zenn 独自の記法 や、コード起票もサポートします。
- メッセージ :::message メッセージをここに ::: :::message alert 警告メッセージをここに ::: - アコーディオン(トグル) :::details タイトル 表示したい内容 :::

画像アップロード
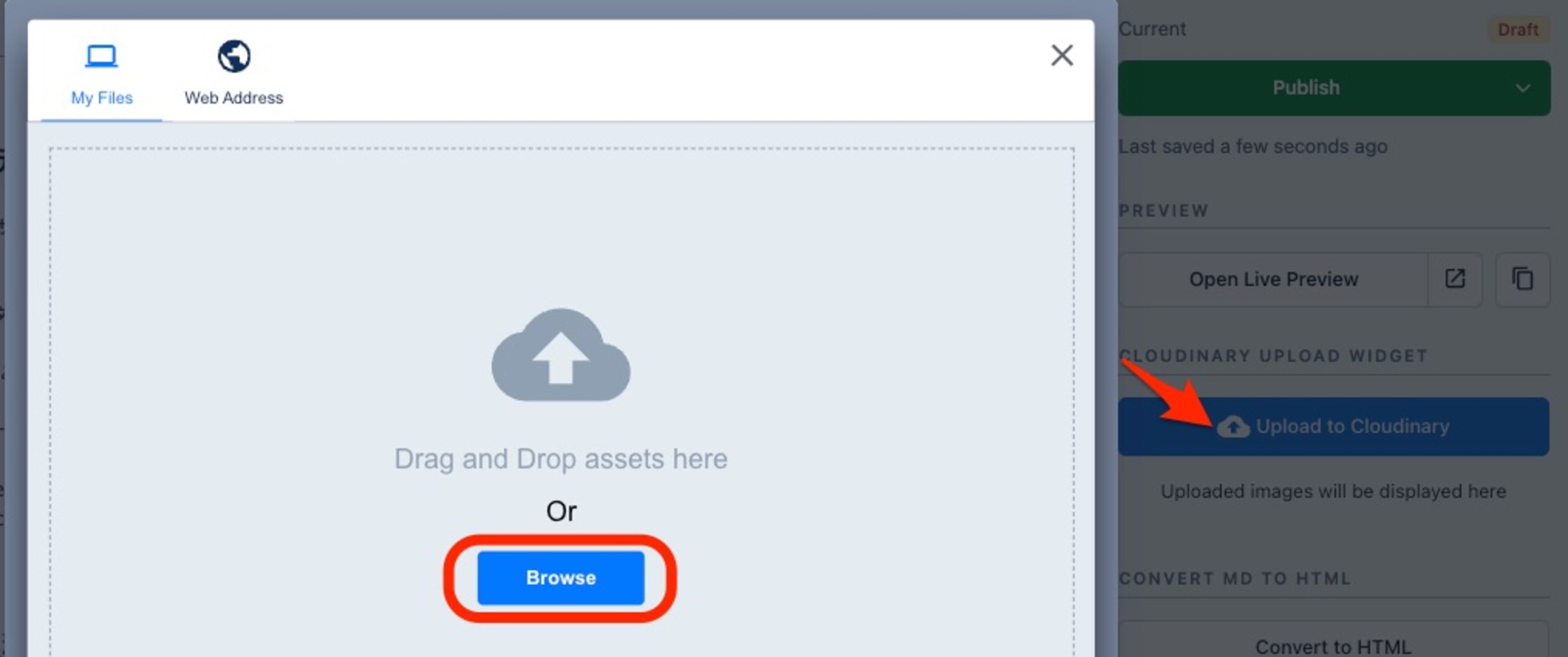
Cloudinary への画像アップロードをサポートします。

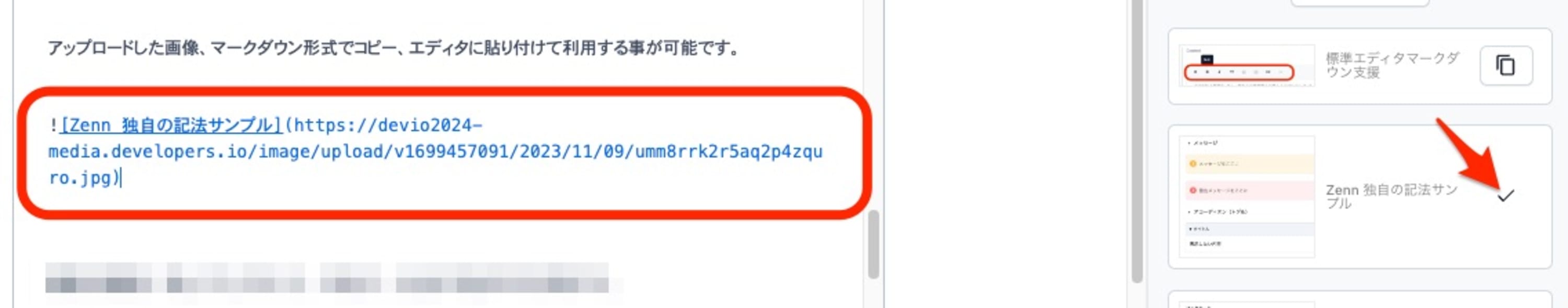
アップロードした画像、マークダウン形式でコピーして、エディタに貼り付けて利用する事が可能です。

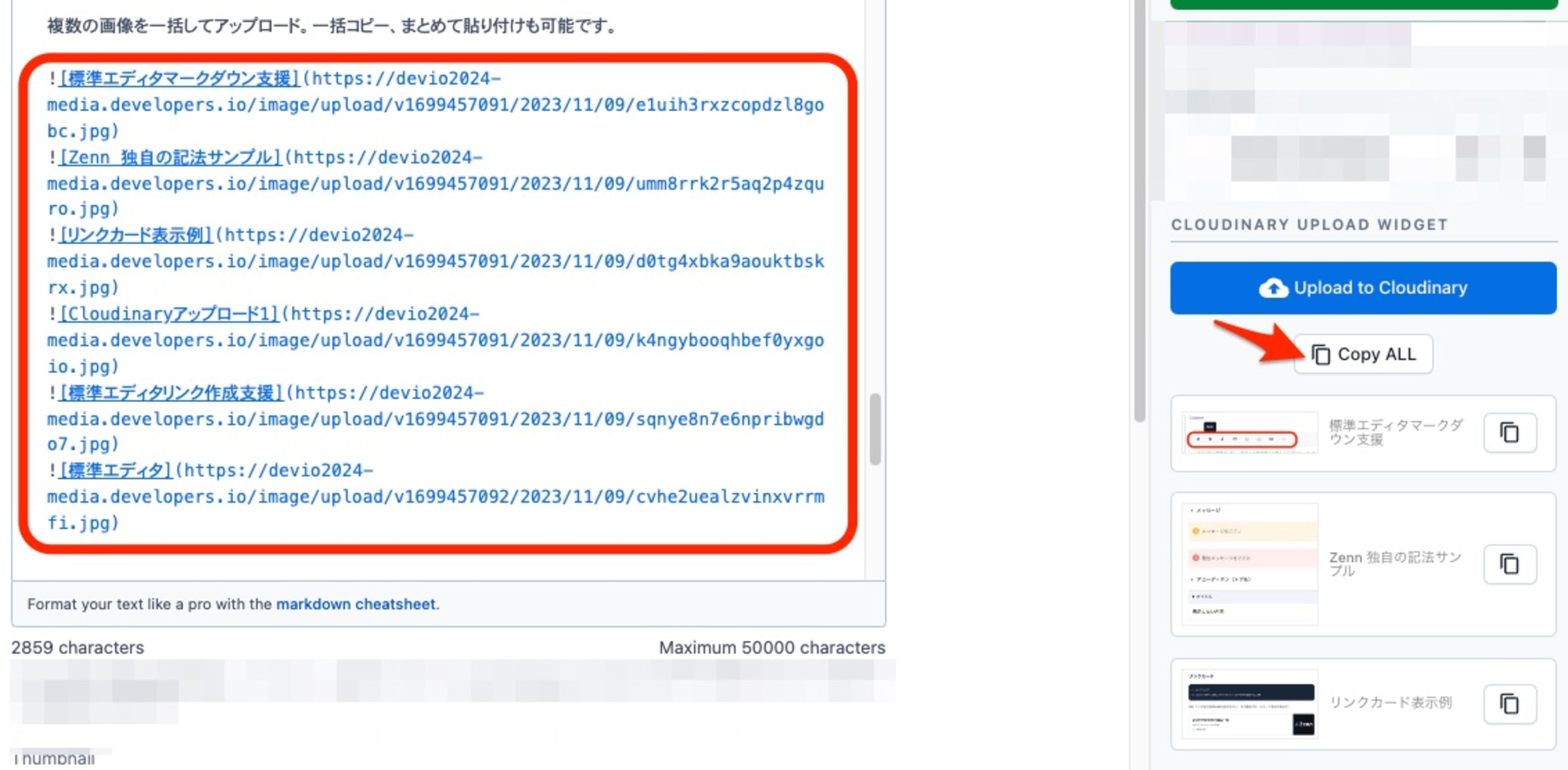
複数の画像を一括してアップロード、コピー、まとめて貼り付けする利用も可能です。

カード表示
従来、カード表示の実現、はてなブログカードの利用を推奨していました。
URLのみ一行に記述された場合、Zennと同様のカード表示をサポート予定です。

コンテンツ埋め込み
埋め込み表示をサポートするサイトについては、URLのみ貼り付ける事で、埋め込み表示がサポートされます。
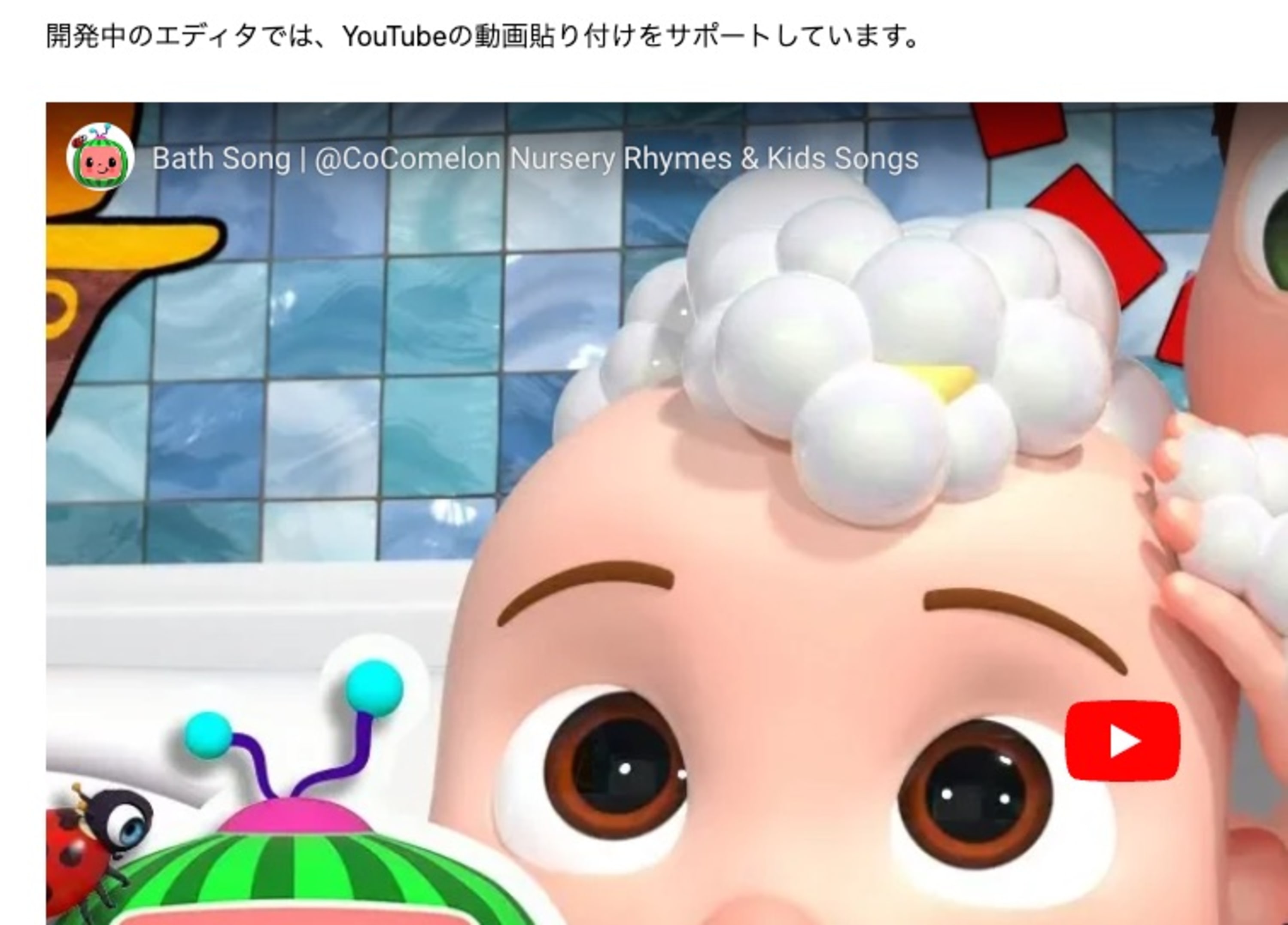
開発中の環境では、YouTubeの動画貼り付けをサポートしています。

埋め込み表示をサポートするサービス、順次追加予定です。
- X (Twitter)
- GitHub
- SlideShare
- SpeakerDeck
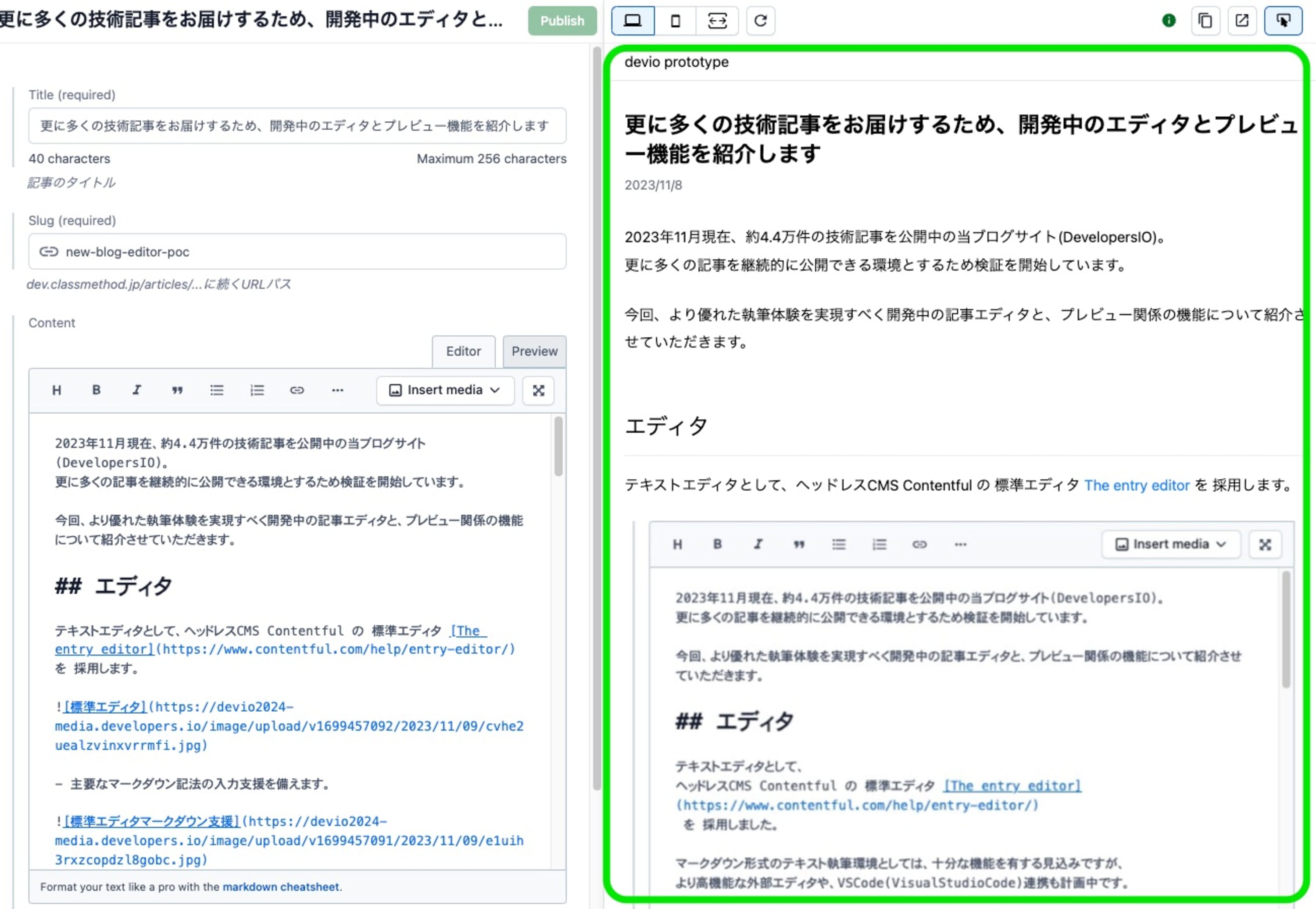
プレビュー
軽量プレビュー
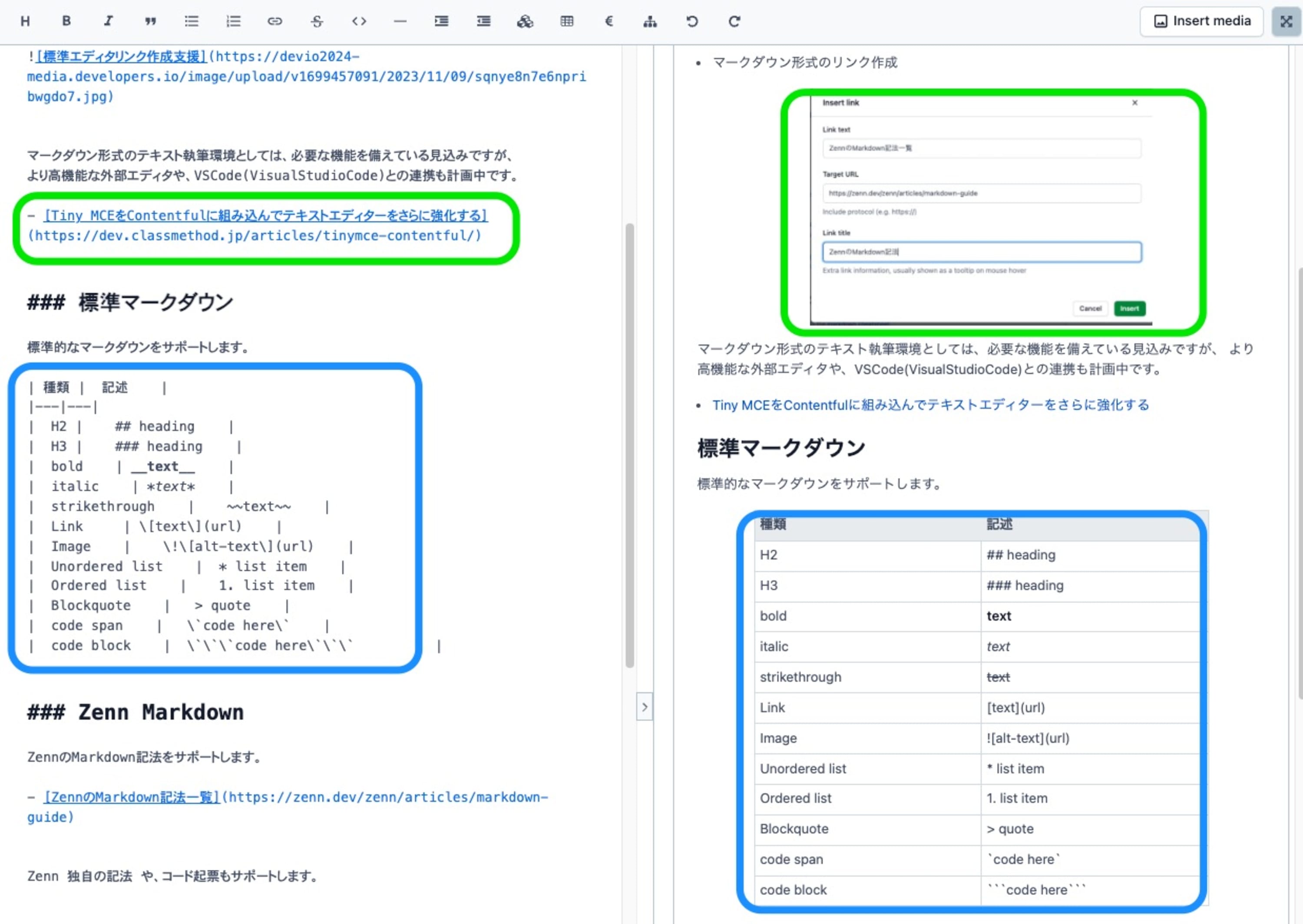
エディタ画面の「Expand」より、2画面表示に切り替わります。

標準マークダウンの記述要素について、プレビュー表示しながらのテキスト編集が可能です。

ライブプレビュー
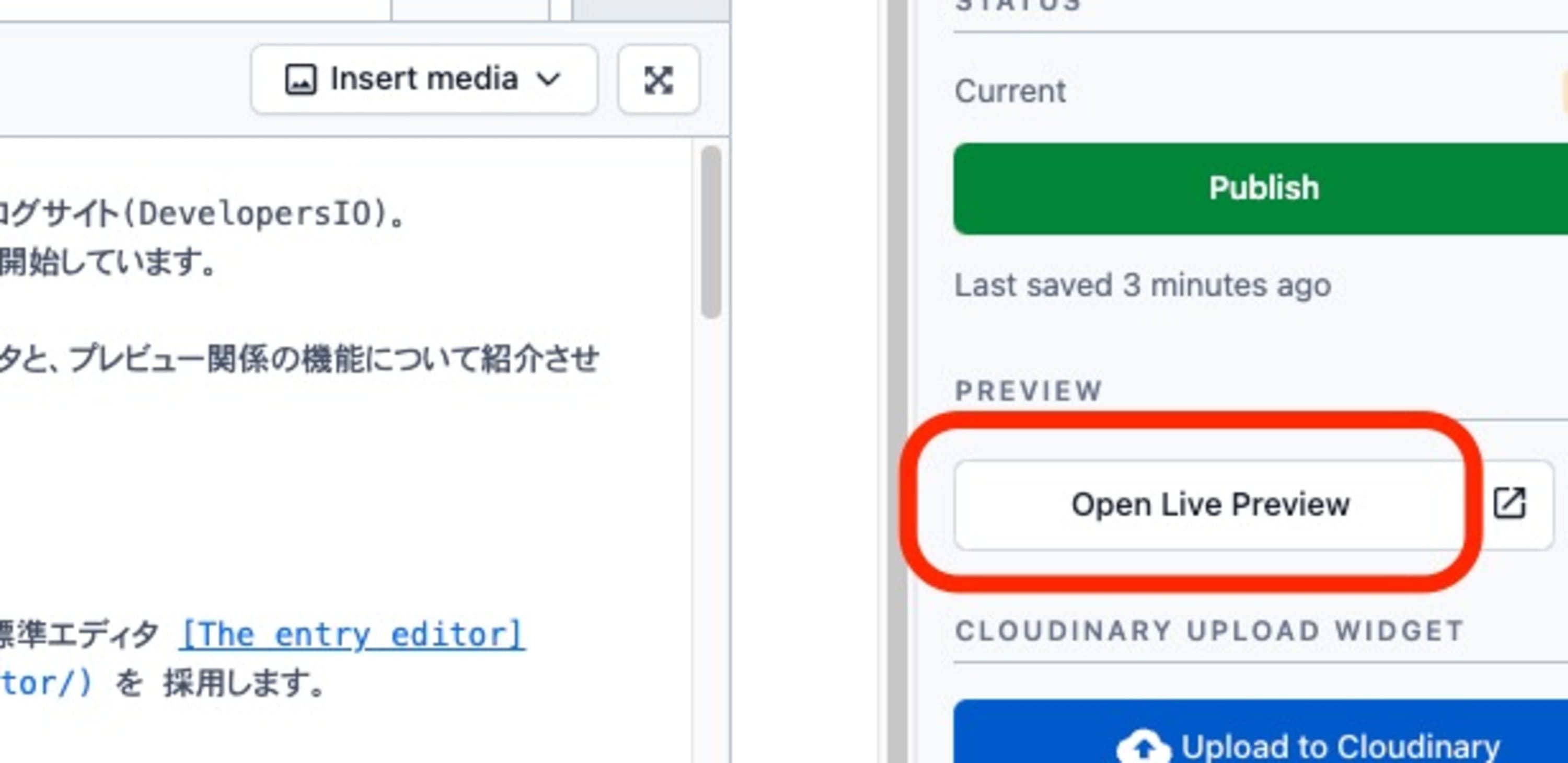
「Live Preview」を開きます。

zenn-markdown-htmlや、公開記事ページで利用するテーマ、スタイルなどが適応済みの表示を、リアルタイムで更新しながらの編集可能となる予定です。

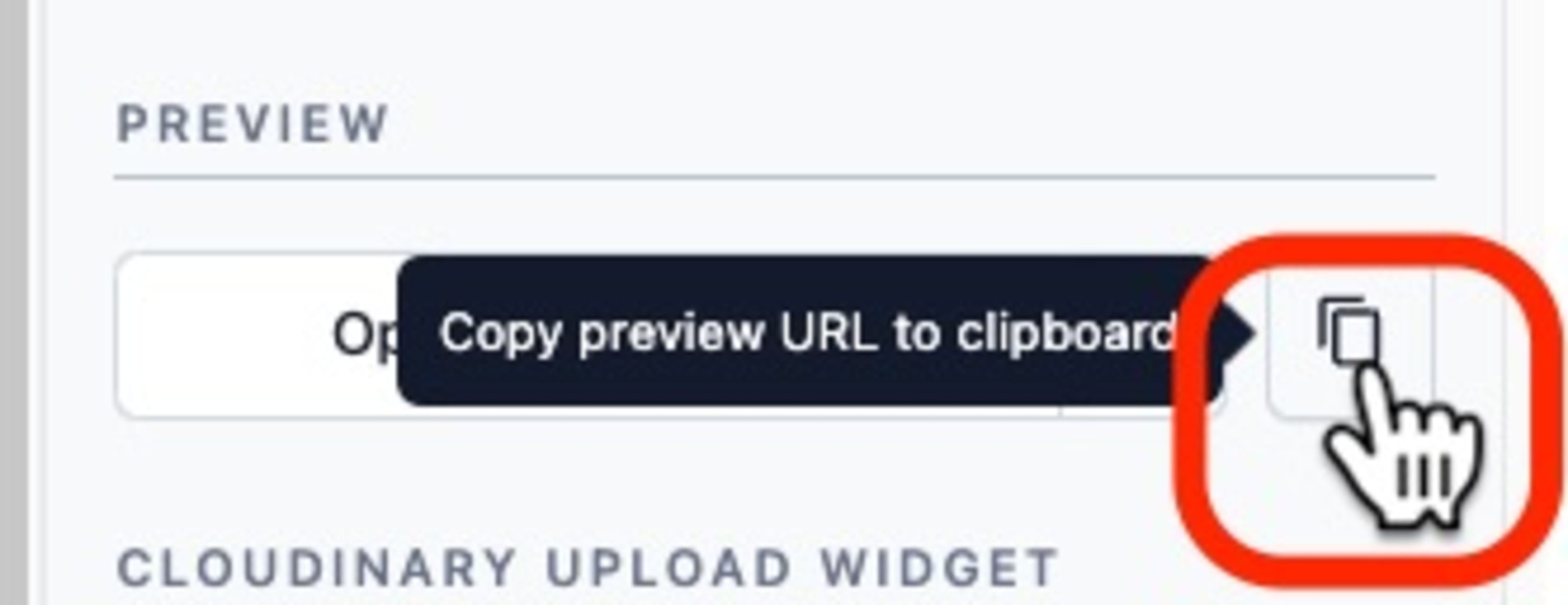
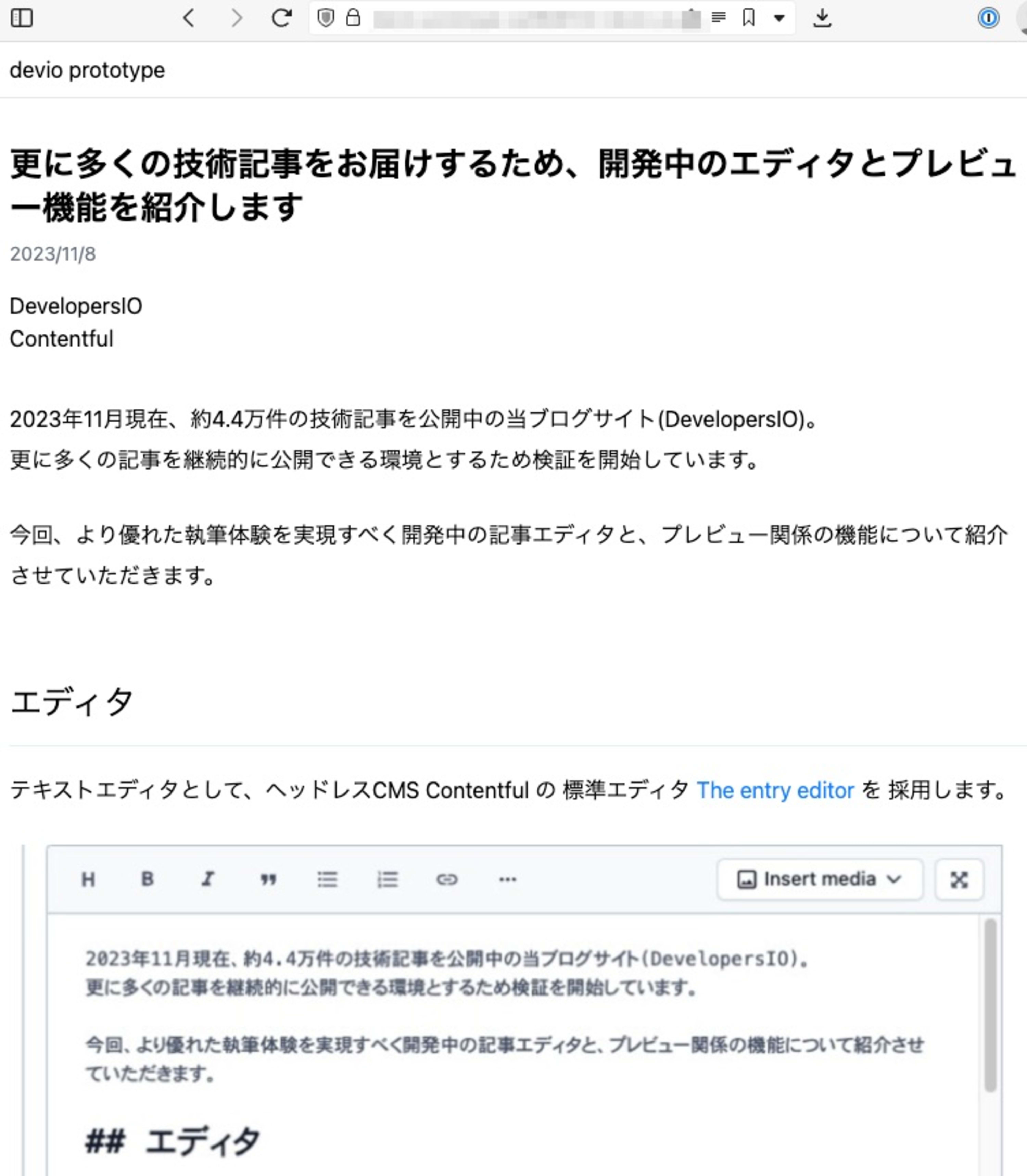
プレビューリンク
公開前の記事の最終確認や、関係者によるレビューに利用する プレビュー記事の時間限定URLを生成します。

レビュー用のURLを受け取った関係者は、Vercel でレンダリングされた 公開前の記事を参照可能です。

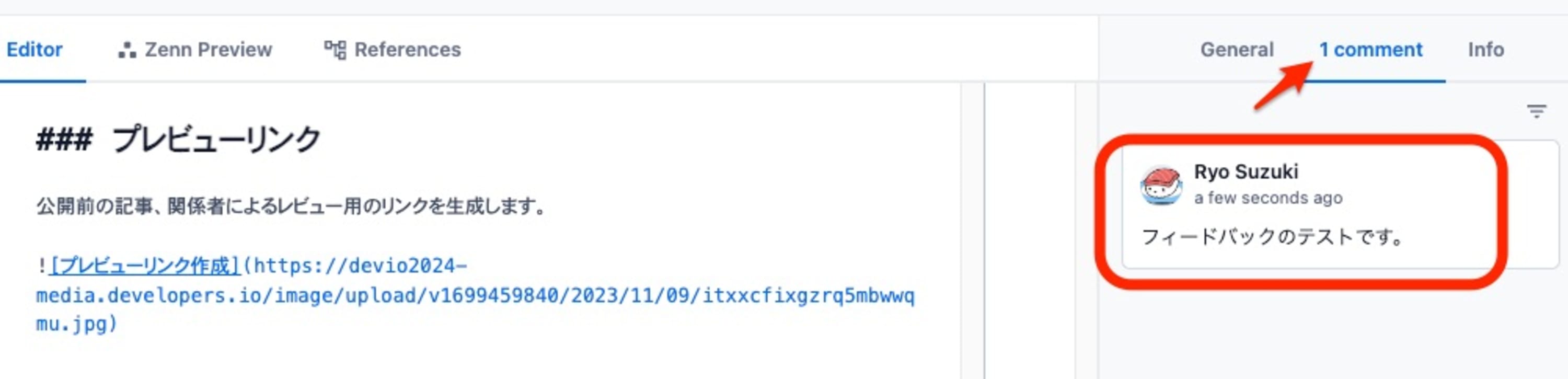
コメント機能を利用して、関係者からのレビュー結果、フィードバックを可能とします。

タグ、カテゴリ
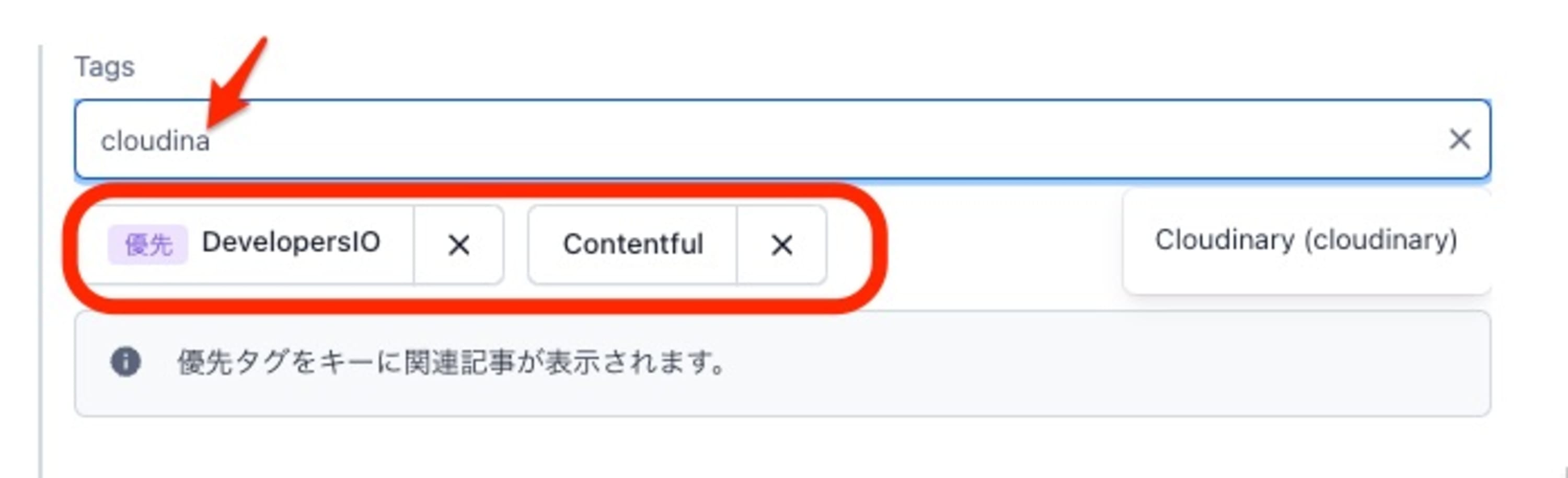
タグ
既存記事のタグ情報を精査、表記ゆれなどを除外した主要なタグ、部分一致による選択支援を備えた選択を可能にします。

主要なタグ、タグの関連記事一覧のURLは継承予定です。
特集カテゴリ
DevelopersIO、re:invent などのイベントなどで利用される 特集カテゴリは継承します。
一覧表示ページは今後開発予定です。
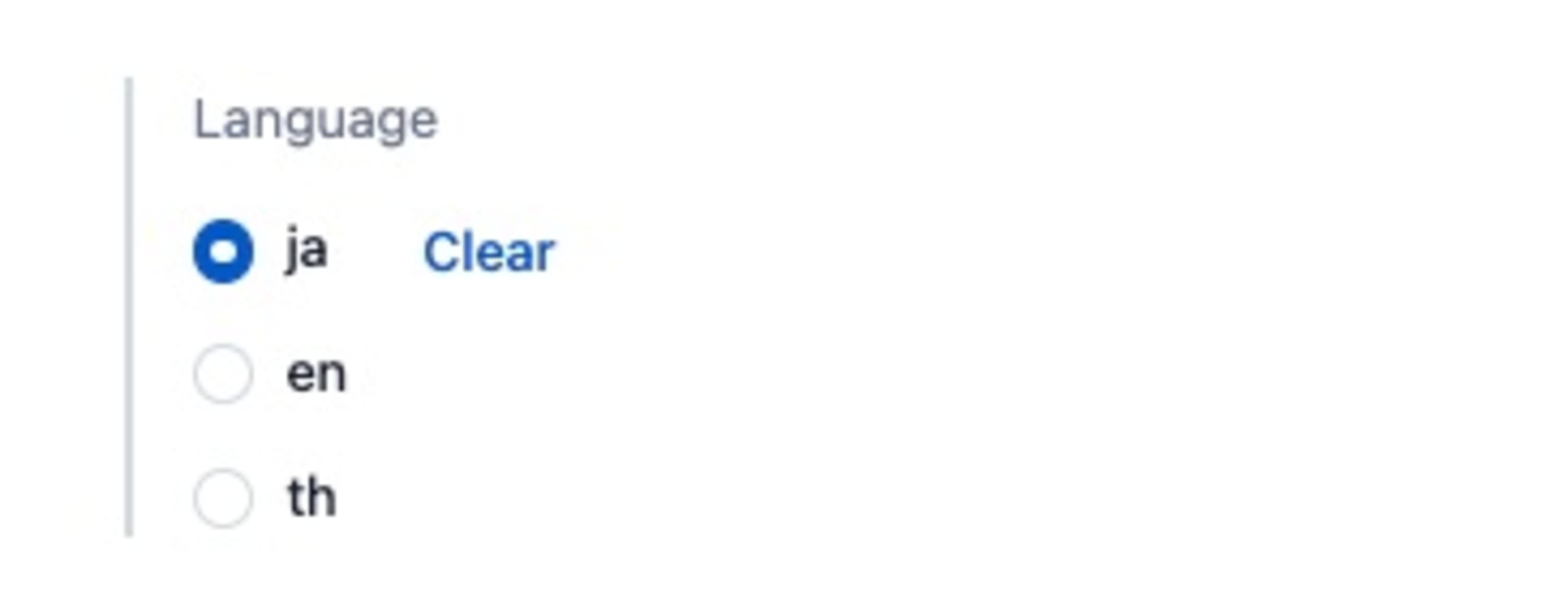
言語
日本語、英語、タイ語 の言語選択を可能にします。

直近は特定言語の記事表示時、Webフォントの組み込みの実現に利用します。
将来的には多言語対応に利用予定です。
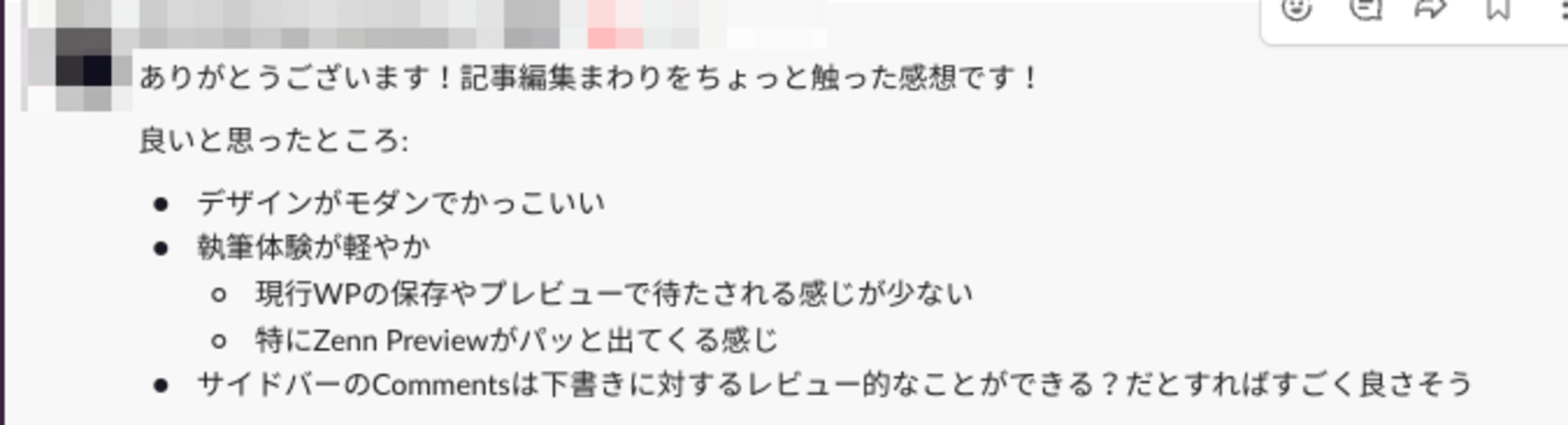
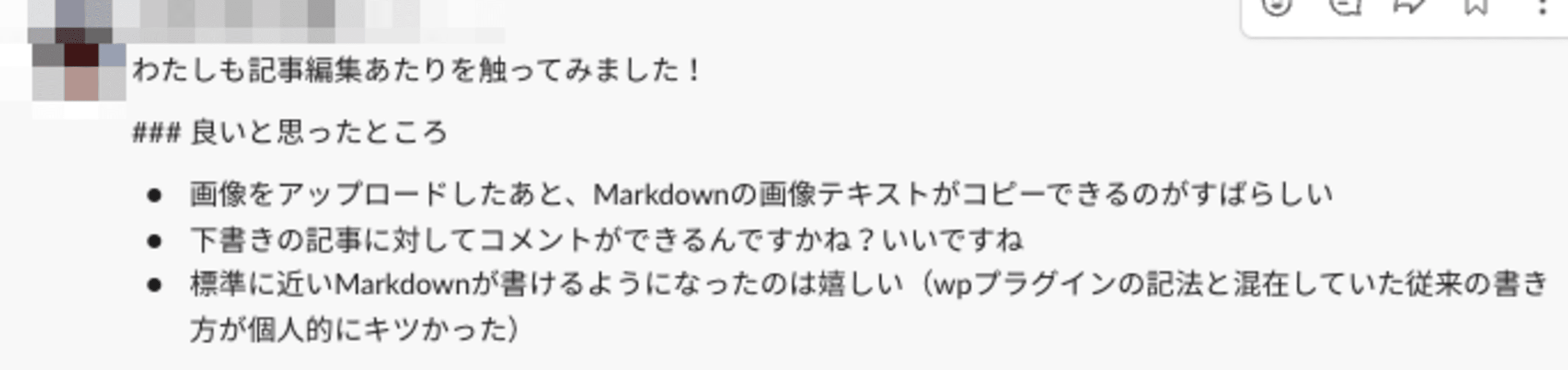
フィードバック
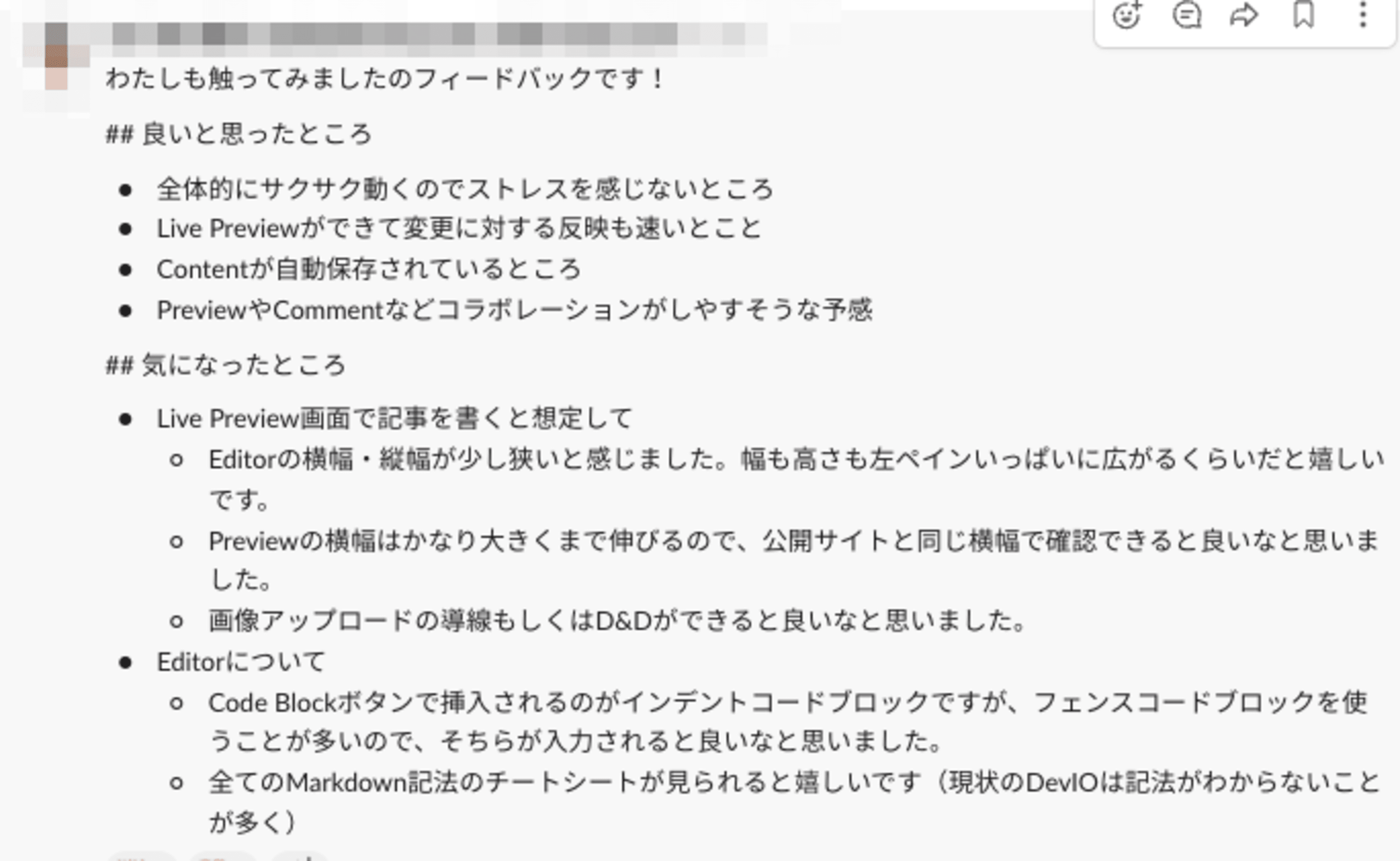
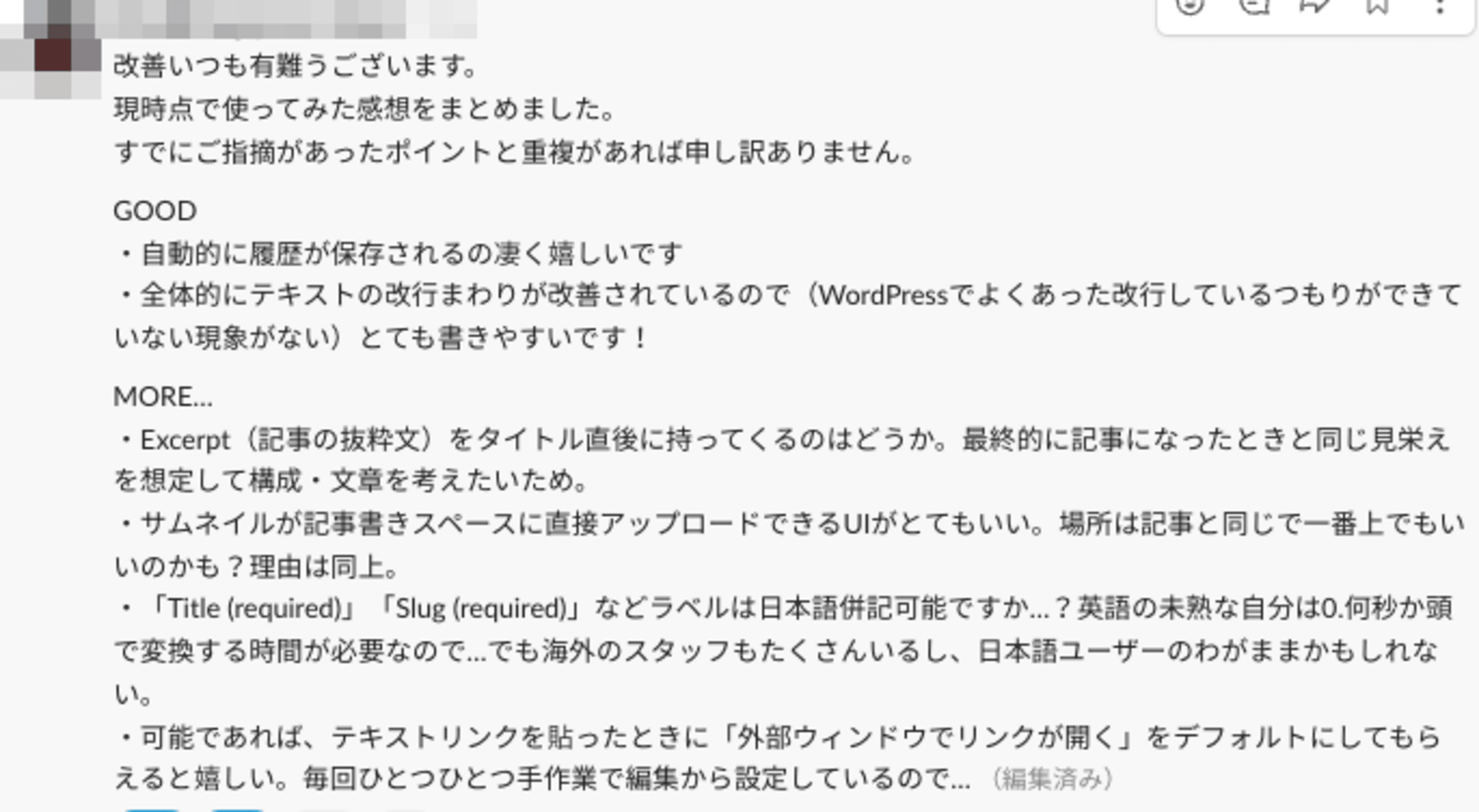
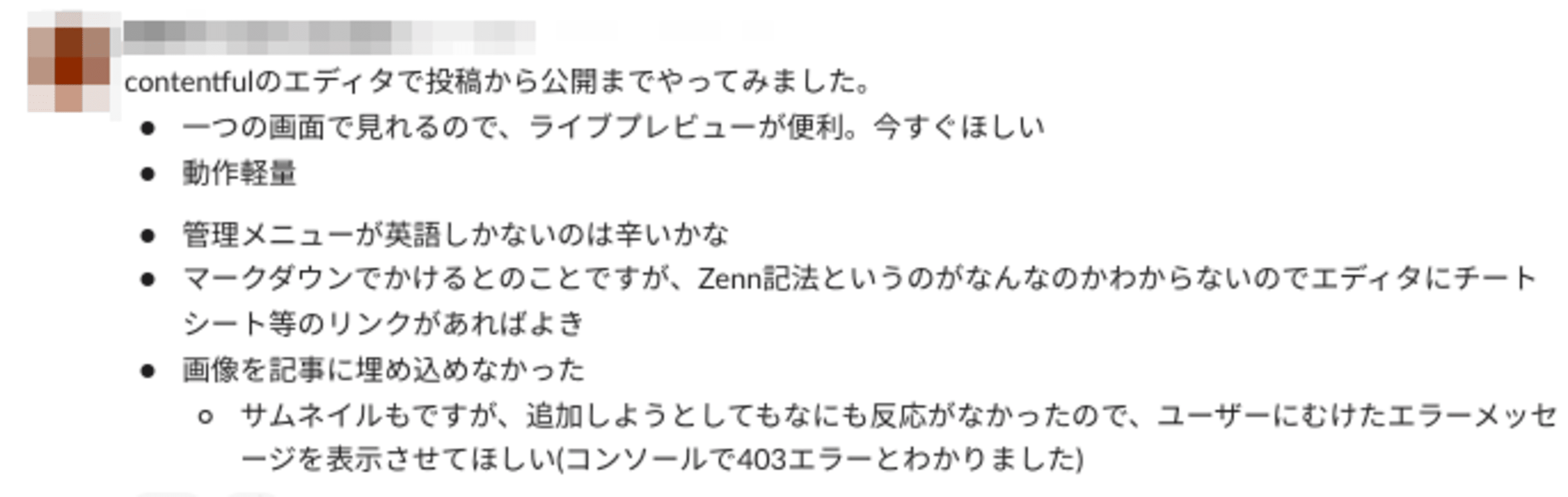
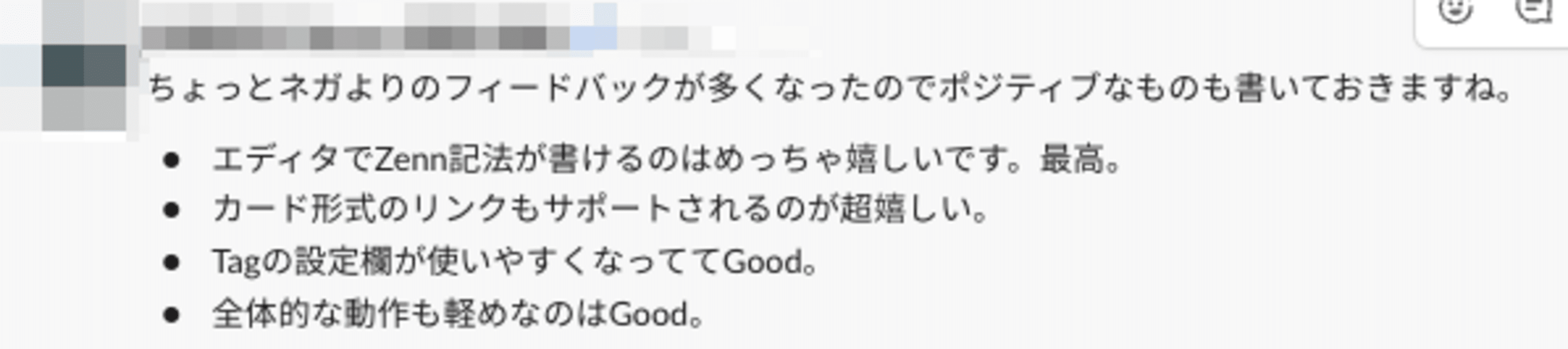
検証環境に頂いた意見の一部、紹介させていただきます。






技術記事の執筆環境に求められる 必要な要素、 Contentful、Cloudinary、Vercel の APIと、 Zenn ライブラリの組み合わせで実現できる事については、今回の検証環境で実証できたものと思われます。
作り込み要素を最小化する事を優先、デフォルトのまま手つかずだったUI、UX方面は、改善の余地、伸びしろしかない状態の認識。本開発に着手できた段階で 社内のデザインチームと連携、改良を図れる見込みです。
また、マークダウン以外の執筆環境を求める意見も一部から寄せられましたが、こちらは別の環境でお応えしたいと考えています。
まとめ
現在プロトタイプ版として開発中の新環境、お披露目できる時期については未定ですが、随時進捗については共有させて頂く予定です。
今後に乞うご期待ください。









